<
How to show comma-separated taxonomy terms in Drupal
Neerav Mehta
Founder & CEO
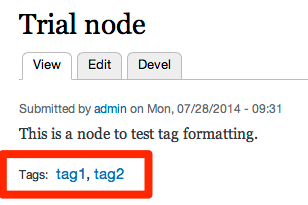
By default, Drupal displays taxonomy terms with a space in between. Here is an example of an Article node created with two taxonomy tags tag1 and tag2 in Drupal's standard installation profile.

In this blog post, I will show you how to render taxonomy terms in a comma-separated format. Moreover, if the label is enabled, then it will also appear in the same line before the taxonomy tags. Here is how the tags will look once we are done.

For this example, I have selected Bartik as the base theme. You could use any base theme that you wish. First create a sub-theme of Bartik called "testtags". You could select the name of your liking but the name of the function will change based on your selection. In your theme's template.php file, write the following function to render the tags with a comma in between.
/**
* Implements theme_field__field_tags().
*/
function testtags_field__field_tags(&$variables) {
$output = '';
// Render the label if it's not hidden.
if (!$variables['label_hidden']) {
$output .= '<div class="field-label"'
. $variables['title_attributes']
. '>' . $variables['label'] . ': </div>';
}
// Render the items.
$index = 0;
$output .= '<div class="field-items"' . $variables['content_attributes'] . '>';
foreach ($variables['items'] as $delta => $item) {
$classes = 'field-item ' . ($delta % 2 ? 'odd' : 'even');
$output .= ($index ? ',' : '')
. ' <div class="' . $classes
. '"' . $variables['item_attributes'][$delta] . '>'
. drupal_render($item) . '</div>';
$index++;
}
$output .= '</div>';
// Render the top-level div.
$output = '<div class="' . $variables['classes'] . '"'
. $variables['atributes'] . '>' . $output . '</div>';
return $output;
}
Now Drupal will use the above function for rendering the tags field. Note that this function will be used for rendering the tags field on any content type that it is attached to. If you want to render them in comma-separated format only for the Article content type, then rename the above function to testtags_fieldfield_tagsarticle(). To know more about naming convention, click here. After this step, this is how the tags look.

Next step is applying CSS so that the tags get rendered in one line. Add the following CSS in your theme.
.field-name-field-tags .field-items div {
display: inline;
}
.field-name-field-tags .field-label {
/* You may need to change the label's height based on your theme's line height. */
line-height: 22px;
}
This is how the tags look after this step.

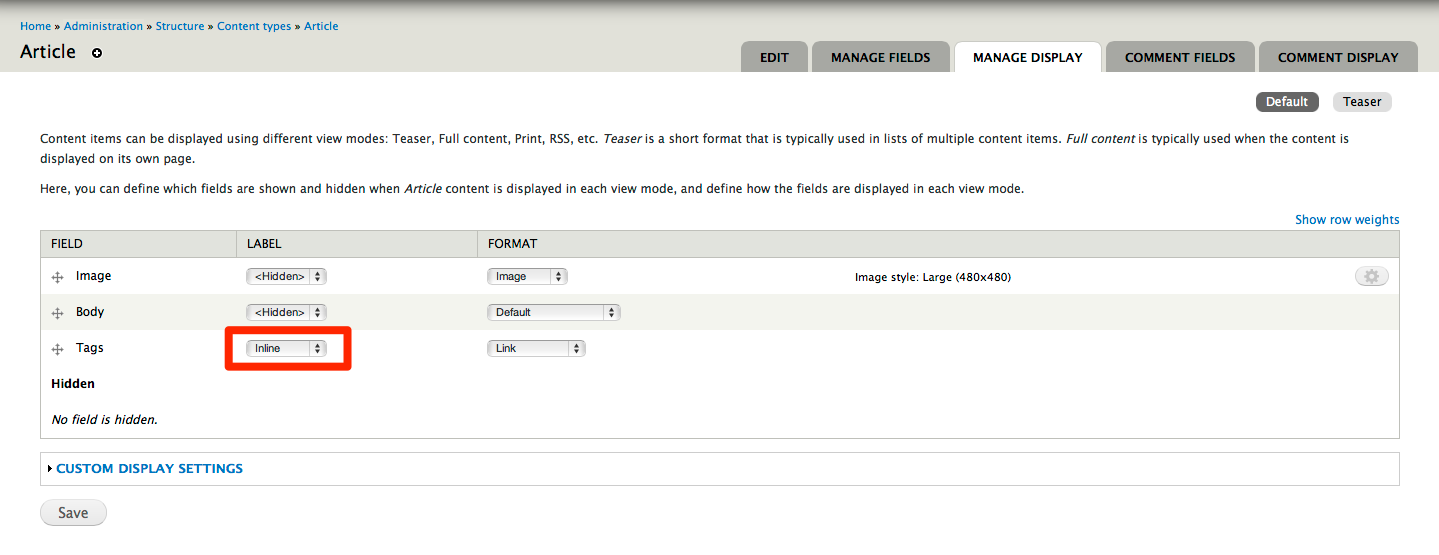
If you want to render the label inline as well, then go to Manage Display tab of the Article content type (or whichever content type you are using) and make the label inline.

Now you will see comma-separated tags being displayed on the same line as its label.


Neerav Mehta
Founder & CEO
Neerav Mehta is the Founder & CEO of Red Crackle. With sterling qualities, Neerav’s technological acumen is firing a generation of progressive companies on the digital path. With an undergraduate degree in Electrical Engineering from India's most prestigious institution IIT Bombay and having spent seven years developing and contributing to the launch of AMD's innovative line of computer products, Neerav founded Red Crackle where he is lauded for his dynamic and innovative genius.
Let’s get you started!


