<
Adding a Shopping Cart
Neerav Mehta
Founder & CEO
This is tutorial #5 in the Drupal Commerce tutorial series. In the previous article, we showed you how to manage product inventory.
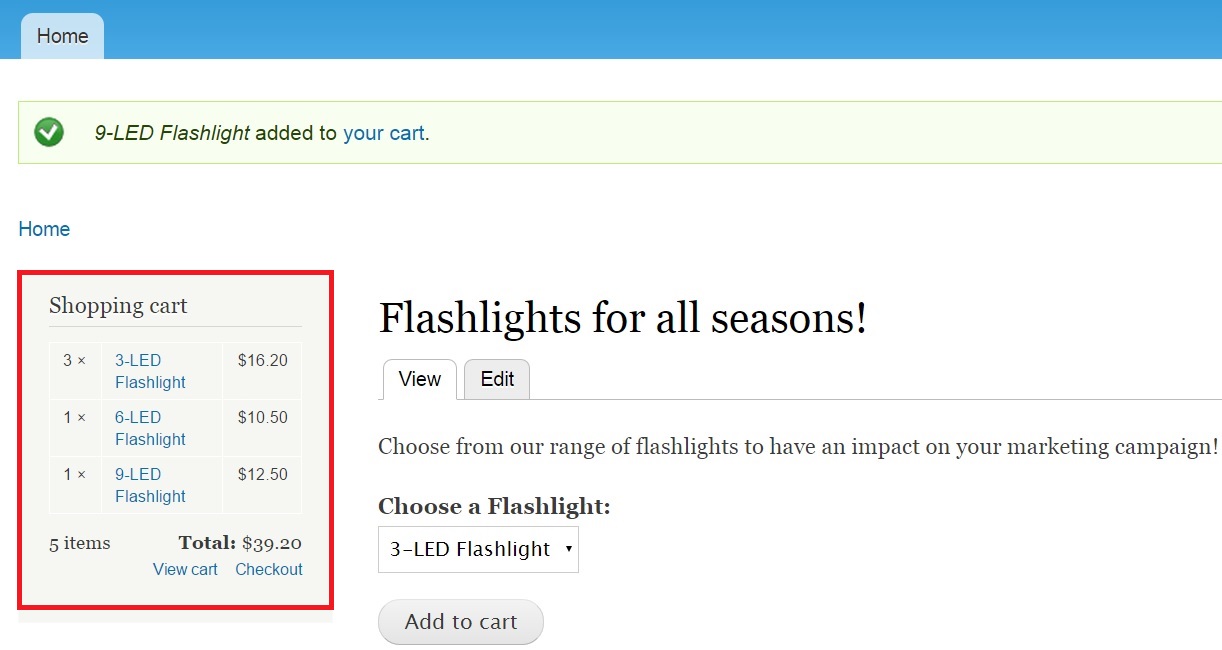
In this article, we will show you the basics steps involved in displaying a cart for your Drupal store. Here is a screenshot of one of the final screens in which the cart is displayed via a block:

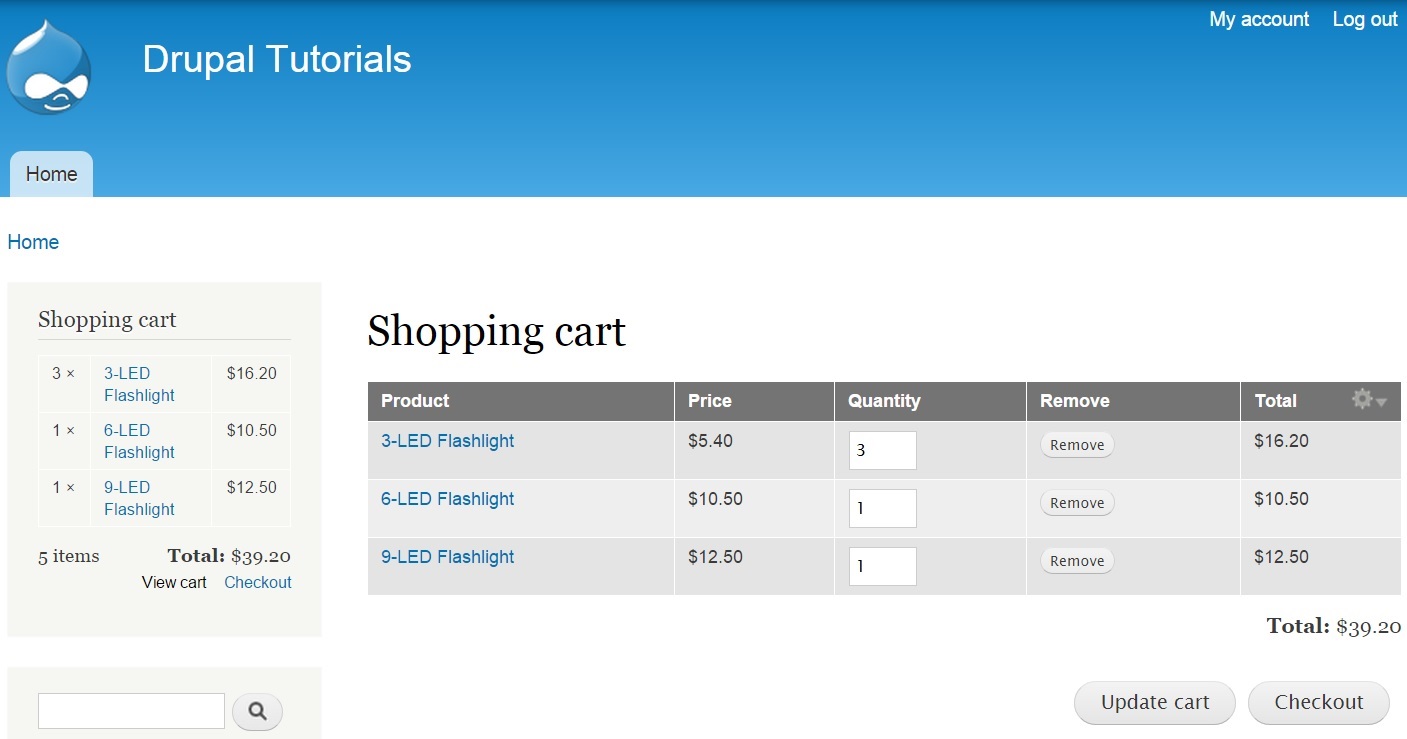
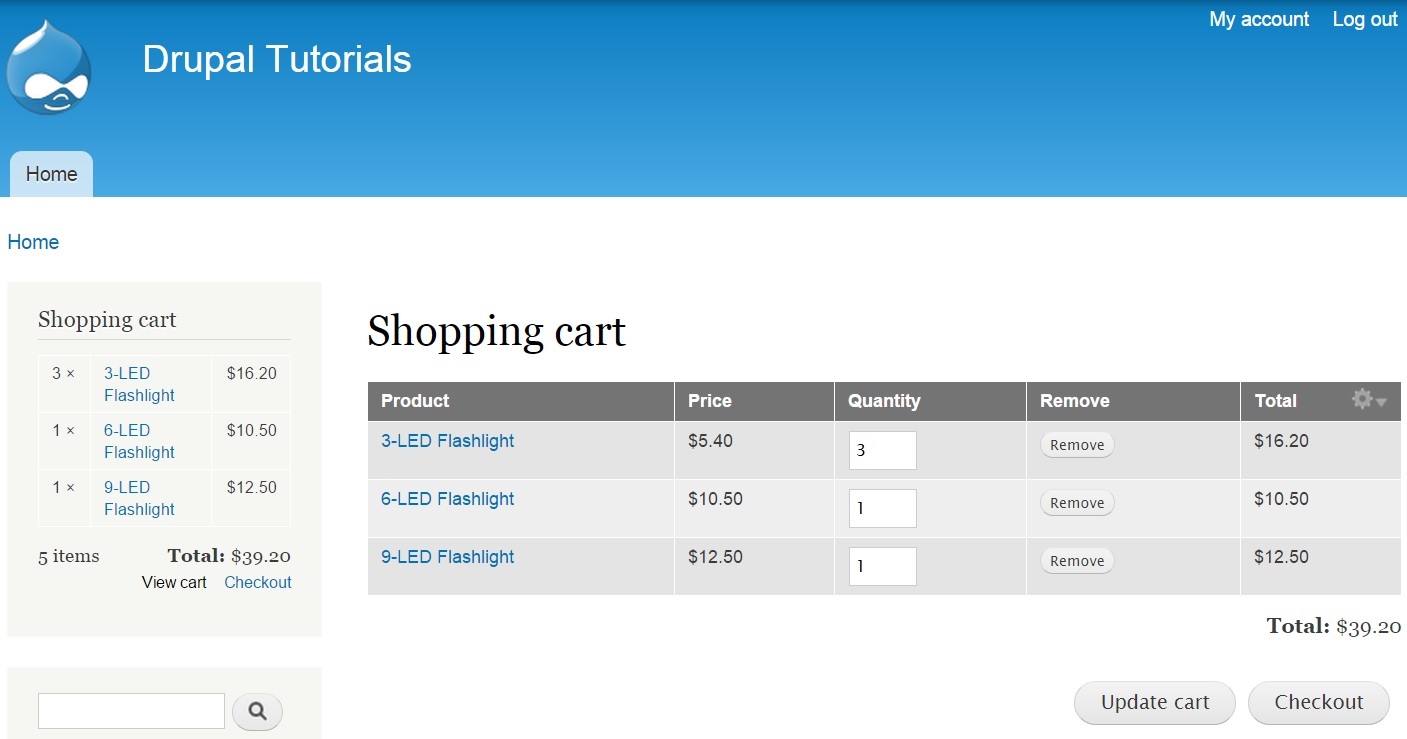
Clicking “View cart” in the above screen takes you to the following screen where you can add or remove products from your cart in real-time:

To get started, you will have to download, unzip and enable a contributed module known as “Commerce Cart Ajax”. This module ensures that the shopping cart block is loaded using AJAX. This facilitates the caching of the rest of the page. In short, your shopping cart page's loading performance is improved.
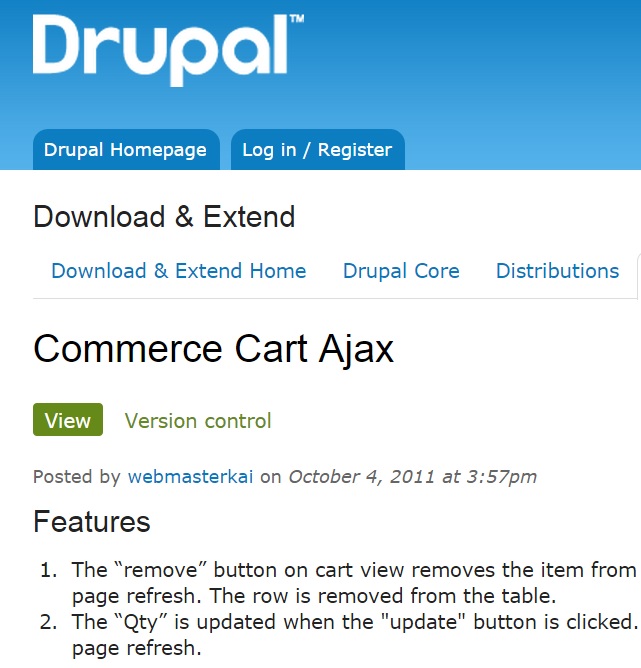
Type https://www.drupal.org/project/dc_cart_ajax on your browser window tp unzip the required module.
Once you are on the page, scroll down to view the tar.gz file you wish to download.

After you have unzipped the file, it’s time to enable “Commerce Cart Ajax”.
Click “Modules” in the top-level menu:

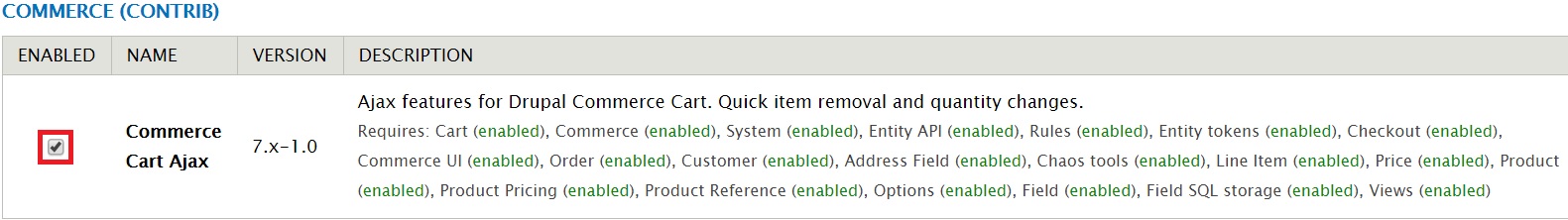
Search for “Commerce Cart Ajax” and enable it.

Click “Save Configuration”.

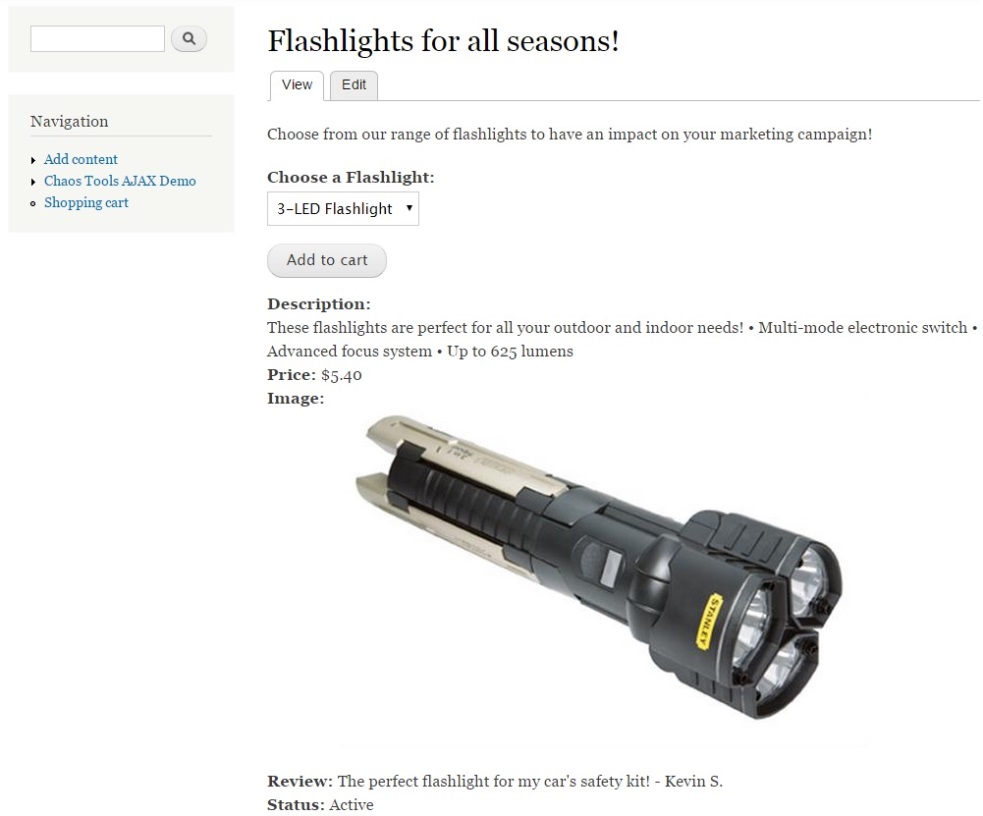
Let’s now enable the cart to be displayed on the homepage. This is how the homepage looks at the moment:

We will display the cart in the form of a box on the left side just above the search box.
For this, click “Structure” on the top-level menu. And click “Blocks”.

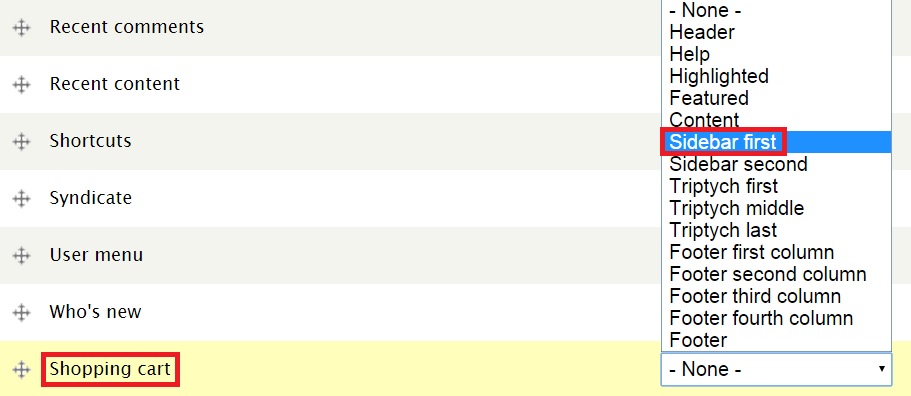
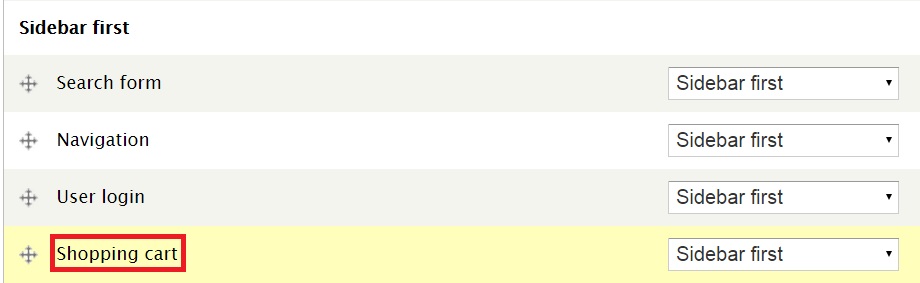
Search for “Shopping cart” under Disabled. Select “Sidebar first” from the REGION dropdown.

“Shopping cart” will now be displayed under the Sidebar first section as shown below:

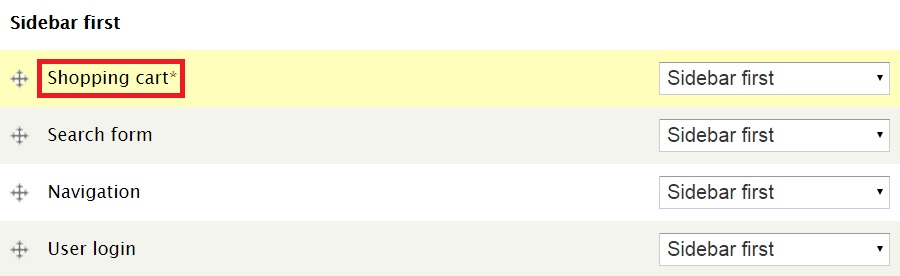
Drag “Shopping cart” to above “Search form” by using the icon on its left.

Click “Save blocks” at the bottom of the page.

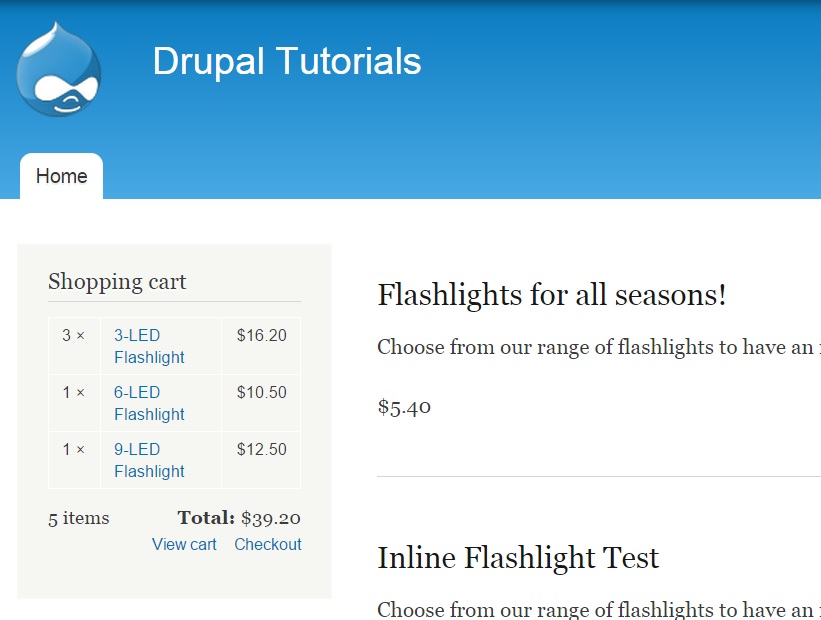
Go to the homepage. This is how the cart will be displayed:

You can have the cart displayed anywhere on the page by specifying a location of your choice for the block. Click “View cart” and you will be taken to the following screen:

You have now activated the display for your site’s basic shopping cart functionality.
You can also activate AJAX functionality for your site. This will further enhance product updation and deletion processes from the cart.
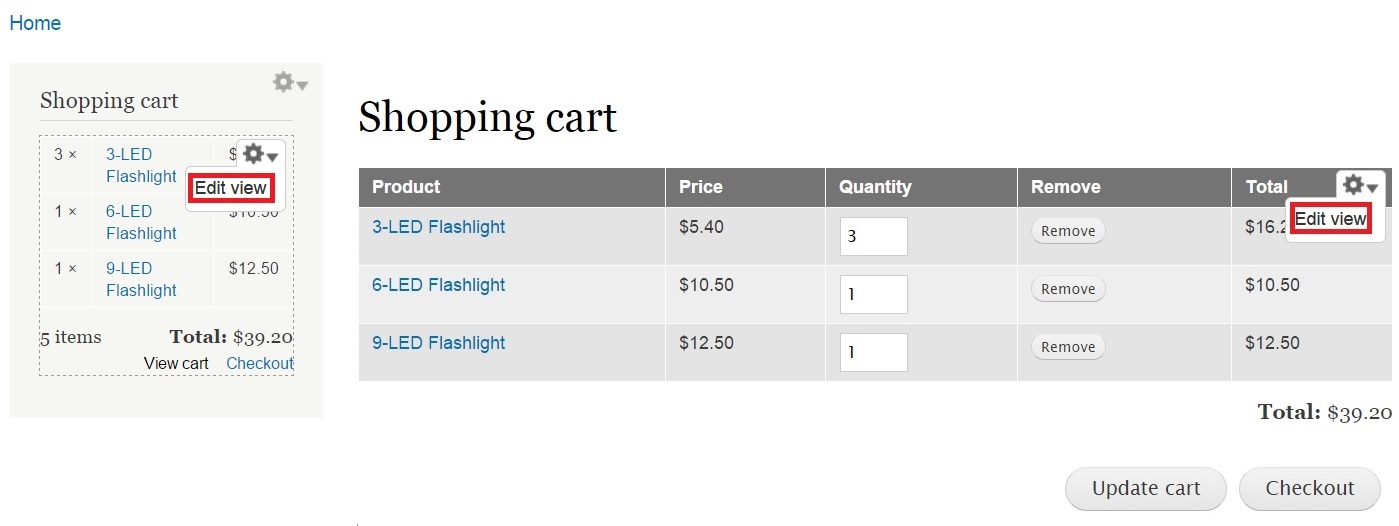
Click “Edit view” as shown below in both summary and detailed shopping carts.

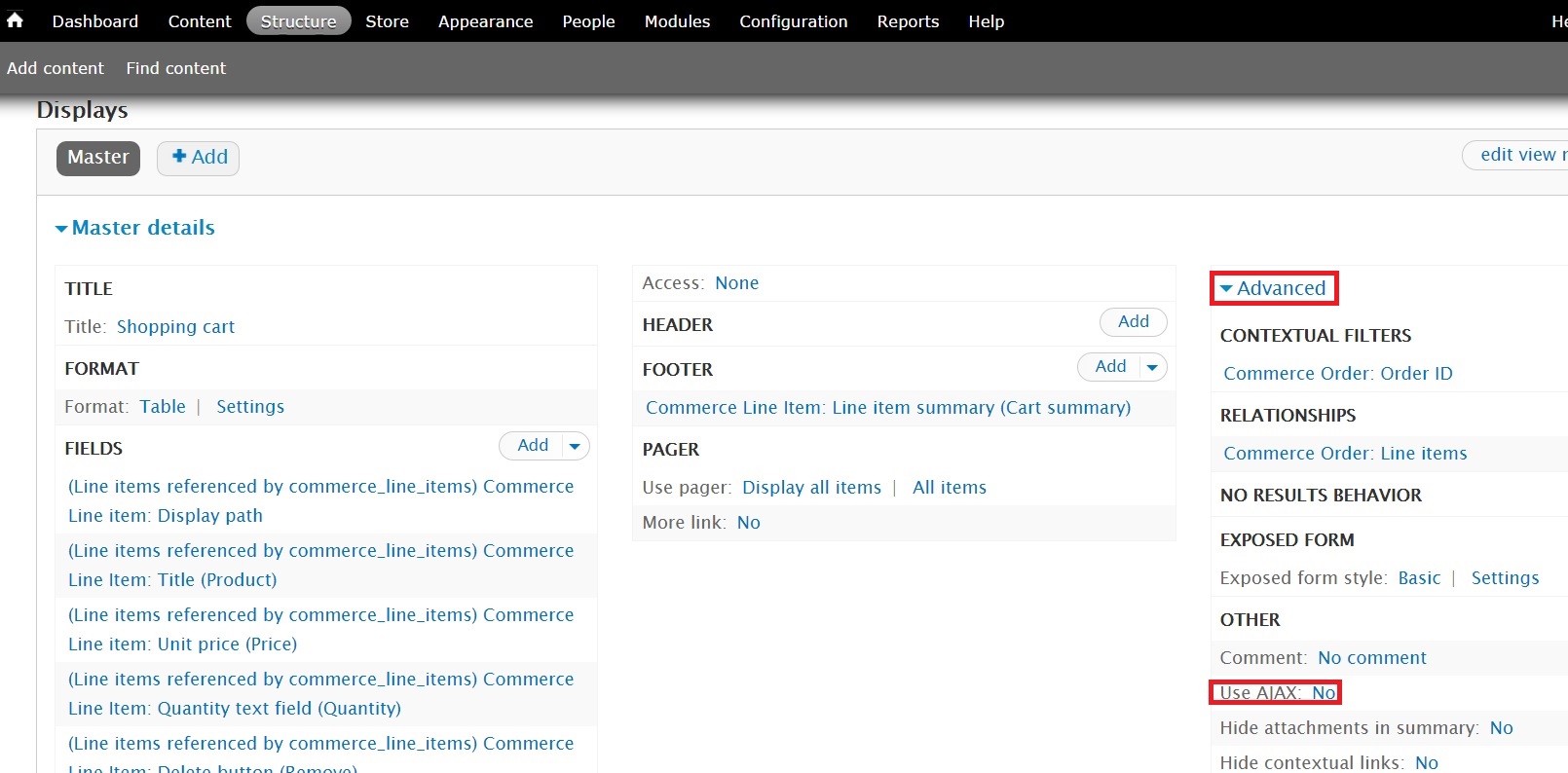
In the new screen, expand “Advanced”. A set of options will now appear. Update the No value for “Use AJAX” with Yes.

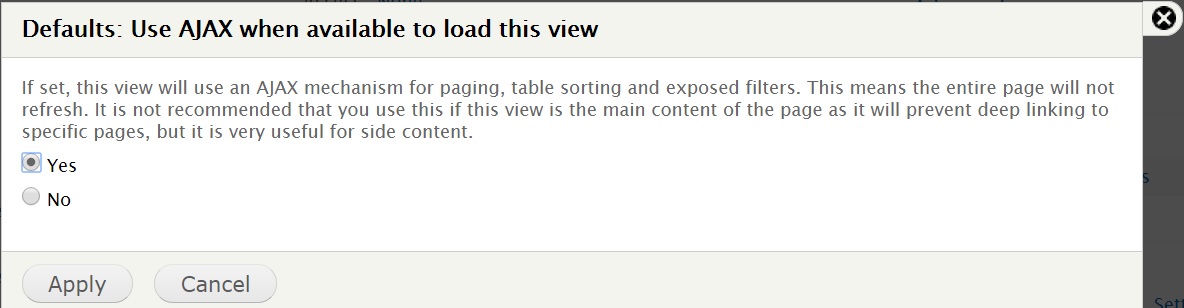
Click No and a pop-up appears.

Select Yes and click “Apply”. This will ensure your site is more adaptable to AJAX functionality.
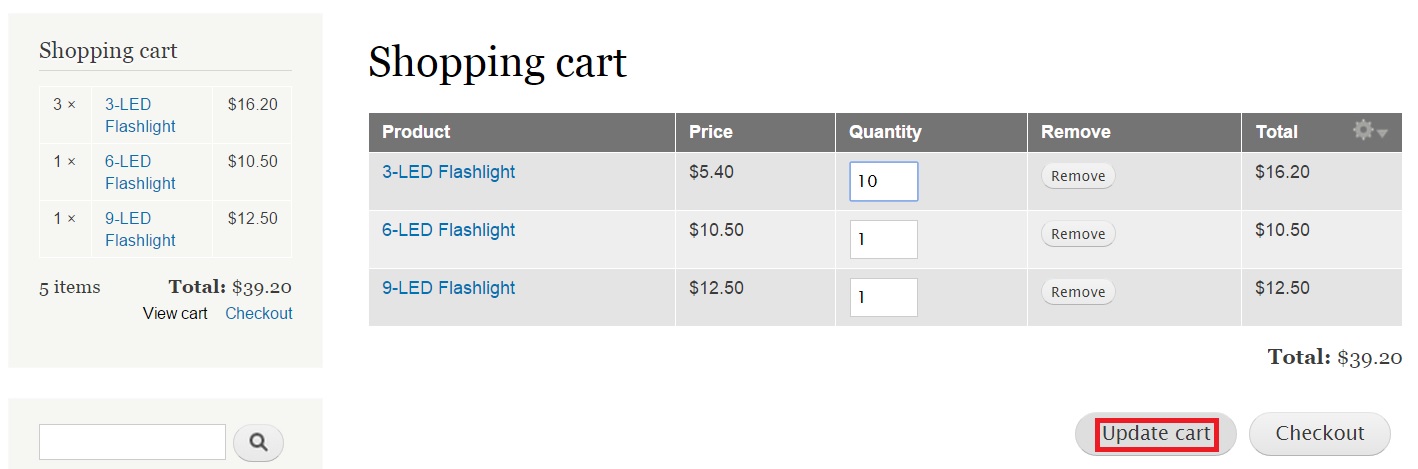
I am going to update the quantity for the 1st product. I will choose 10 items instead of 3. Click “Update cart”.

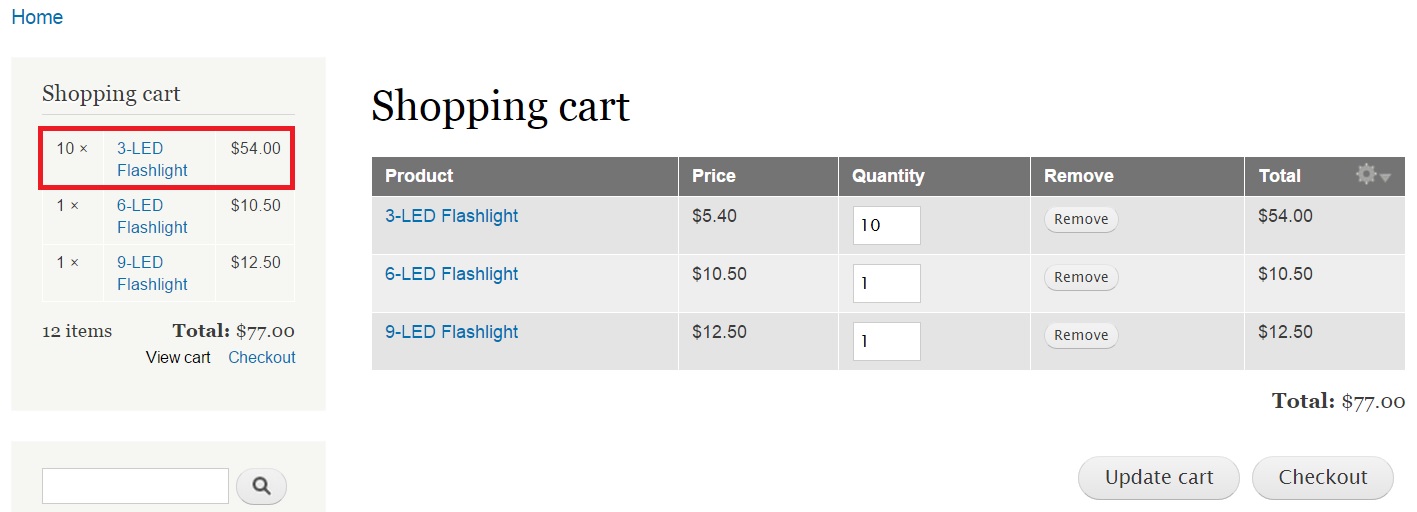
Notice how the cart has been updated after increase in quality.

Play around with the functionality of your cart to get accustomed to it. Add, remove or update products to strengthen your basic understanding of its functionality. You will need to have a good understanding of CSS to make further visual additions to your store.
Next: Configuring the checkout process

Neerav Mehta
Founder & CEO
Neerav Mehta is the Founder & CEO of Red Crackle. With sterling qualities, Neerav’s technological acumen is firing a generation of progressive companies on the digital path. With an undergraduate degree in Electrical Engineering from India's most prestigious institution IIT Bombay and having spent seven years developing and contributing to the launch of AMD's innovative line of computer products, Neerav founded Red Crackle where he is lauded for his dynamic and innovative genius.
Let’s get you started!


